Tools
Accommodations -- Web Accessibility
Resources | |
|---|---|
18F's Accessibility Guide, based off of the Web Content Accessibility Guidelines (WCAG), provides information on web accessibility best practices. The guide provides a checklist, tools, a writing guide, videos, and tutorials. Information on web accessibility best practices for keyboards, images, color and contrast, forms, flashing, page titles,...
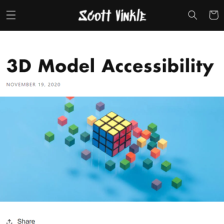
This article discusses how Scott Vinkle did an experiment to explore the usability and accessibility of 3D models used in web content. Vinkle introduces 3D models, and discusses the barriers they present to users that rely on assistive technology when navigating the web, and defines a list of basic criterea to define an accessible 3D model. This...
This website, from Pennsylvania State University (PSU), provides information and resources on "how to ensure web pages and online documents can be made usable for users with different disabilities." Users can explore the following web accessibility areas: accommodations, blockers, courses, guidelines, websites, multimedia, testing/triage, software,...
Based on the World Wide Web Consortium's Web Content Accessibility Guidelines, this toolkit ensures developers are creating accessible online content. This toolkit includes five sections. From the Introduction section, users will learn how to use the guide and find background information on the guide's creators, Access for all and the Accessibility...
This Vox Media website provides a checklist for making content accessible. This checklist is intended "... to help build accessibility into your process no matter your role or stage in a project." Accessibility guidelines are included for designers, engineers, project managers, quality assurance, and editorial portions of a project. Each provided...
This tool, created by design and technology studio Use All Five, shows the compliance of colors in relation to each other. Up to ten colors can be compared against each other simultaneously. After selecting a combination of colors, the tool generates a chart showing the contrast ratio and Web Content Accessibility Guidelines (WCAG) compliance for...
Blackboard Ally integrates with most major learning management systems to create more accessible digital courses. This product can check for accessibility issues and create alternative accessible formats, guide instructors on how to improve course content, and provide institutional level data in regards to course content accessibility. Blackboard...
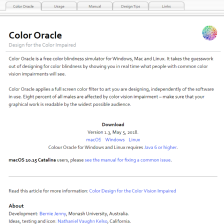
Color Oracle is an easy-to-use app that ensures a user's content is accessible to individuals with color vision impairments. In other words, the app assists creators in making "graphical work [that] is readable by the widest possible audience." The free simulator is compatible with macOS, Windows, and Linux. The Usage tab demonstrates how the...
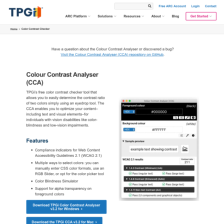
This tool, made available by TPGi, can be used to "determine the legibility of text and the contrast of visual elements, such as graphical controls and visual indicators." Colour Contrast Analyser features include: Web Content Accessibility Guidelines 2.1 compliance indicators, several ways to set colors, support for alpha transparency on...
This article, written by Sheri Byrne-Haber, discusses the importance of context in writing accessible alt text for webpages. Writing good alternative text requires thinking about the context where it will be used, and the intended purpose of the image to convey specific information to the reader and listener.
| |
| Next → | |