Tools
Access/Accommodations -- Web accessibility
Resources | |
|---|---|
This webpage, made available by Accessible Educational Materials (AEM) at Cast, Inc., describes one of the four qualities of an accessible user experience that are captured by the acronym POUR (Perceivable, Operable, Understandable, and Robust). The principles in Designing for Accessibility with POUR come from the Web Content Accessibility...
This webpage, made available by Accessible Educational Materials (AEM) at Cast, Inc., describes one of the four qualities of an accessible user experience that are captured by the acronym POUR (Perceivable, Operable, Understandable, and Robust). The principles in Designing for Accessibility with POUR come from the Web Content Accessibility...
This webpage, from the National Center on Accessible Education Materials, provides information about the EPUB format. EPUB is a format for creating accessible digital publications that work well on mobile devices. On this page, instructors can learn about the advantages of choosing EPUB over other formats such as PDF, and how to create an EPUB...
These two videos, from the National Association of the Deaf, highlight best practices for hosting virtual conferences. In part 1, the presenters provide an introduction to Zoom, describe meetings versus webinars, and explore settings, visuals, livestreams, polls, the raise hand feature, breakout rooms, and Zoom roles. The video recording runs...
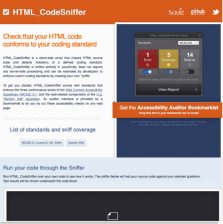
This tool, made available by Squiz, is a client-side script that checks HTML source code and detects violations of a defined coding standard. The tool can be used by running HTML_CodeSniffer inside a browser after a bookmarklet has been added to the bookmarks bar. The sample public version will check a site for conformance with the Web Content...
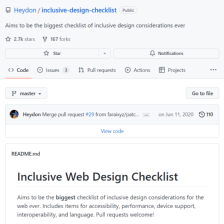
This resource, available on GitHub, is an open-source comprehensive checklist of inclusive web design that can be used to ensure that a website is accessible, performs well, supports a range of devices, is interoperable with other tools, and uses clear language. The code for this tool is available for download in MD and JSON formats.
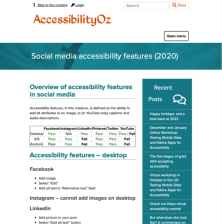
This Accessibility Oz webpage provides an overview of accessibility features for different social media platforms. "Accessibility features, in this instance, is defined as the ability to add alt attributes to an image, or (in YouTube only) captions and audio descriptions." Available features are provided for Facebook, Instagram, LinkedIn,...
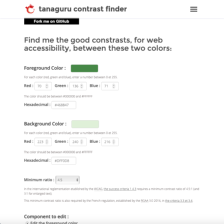
Tanaguru Contrast Finder is a free online tool that determines whether color scheme(s) chosen for a website are sufficiently contrasting. The tool utilizes the international minimum contrast ratio established by the Web Content Accessibility Guidelines. Tanaguru Contrast Finder will suggest similar colors that meet contrast requirements if the...
The Teach Access Tutorial is a set of best practices for disciplines that are responsible for making mobile apps and websites accessible. This tutorial provides basic training for developers and designers. The tutorial is intended to help users "... get up and running on accessibility via hands-on exercises and useful reference guides." Concepts...
Created by email marketing company Litmus, this 34-page guide covers many aspects of email accessibility. Topics covered include ensuring an email is easily readable, creating structure, utilizing effective layouts, and adding alt text. This guide also offers an overview of assistive technology and the importance of accessibility.
| |
| ← Previous | Next → |